今後、ソースコードを記載する記事を投稿していく予定なので、数あるWordPressのソースコード埋め込みプラグインから「Highlighting Code Block」を使用させて頂きました。シンプルな機能で使いやすそうだったので。
プラグインには満足ですが、プラグインを停止や削除をした時に極端に表示が変わったりしないよう、要するにプラグインに依存しすぎないように、CSSで調整しておいたのでそのメモ。
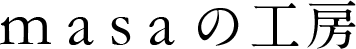
Highlighting Code Blockプラグインを有効にした時の表示

表示環境:Windows・Google Chrome
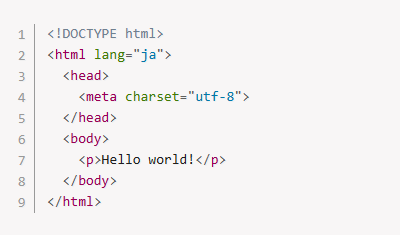
プラグインを無効にした時の表示

表示環境:Windows・Google Chrome
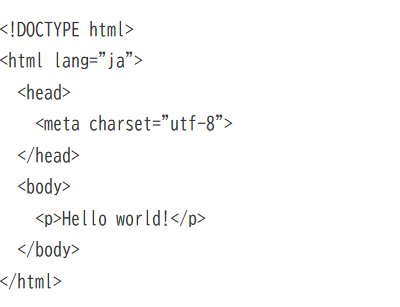
CSSで調整した後のプラグイン無効時の表示

表示環境:Windows・Google Chrome
プラグインと同じようにはいきませんが、少しの追加でだいぶ見やすいデザインにはなっているかと。
フォントを変えるだけでかなりいい感じ。
適用したCSSはこちらです。色やサイズはお好みで。
.hentry pre {
overflow: auto;
padding: 1.5em;
border: none;
background: #f8f6f6;
color: #333;
text-shadow: 1px 1px 0 #f0f0f0;
white-space: pre; /* 改行したい時はpre-wrap */
font-size: .925em;
font-family: Menlo, Consolas, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
line-height: 1.5;
}
では、また!